

Table of Contents
- Autoflow
- Arrow Auto
- Tiny Image Compressor
- AutoGrid
- Spacing Manager
- Filter
Just like many others, Figma is a designing tool that has been recently launched and conquering most of the web designing tool market.
In this blog, we will give you a brief about the plugin of Figma that will boost your productivity. The team of Figma has created plugins with an overwhelming speed to sustain in front of its biggest competitors.
Following are the plugins and their uses: -
Autoflow

Through this plugin, you can create a beautiful flow within seconds and for that, you just need to activate the plugin, click on shift, select two objects, and the arrow will appear automatically.
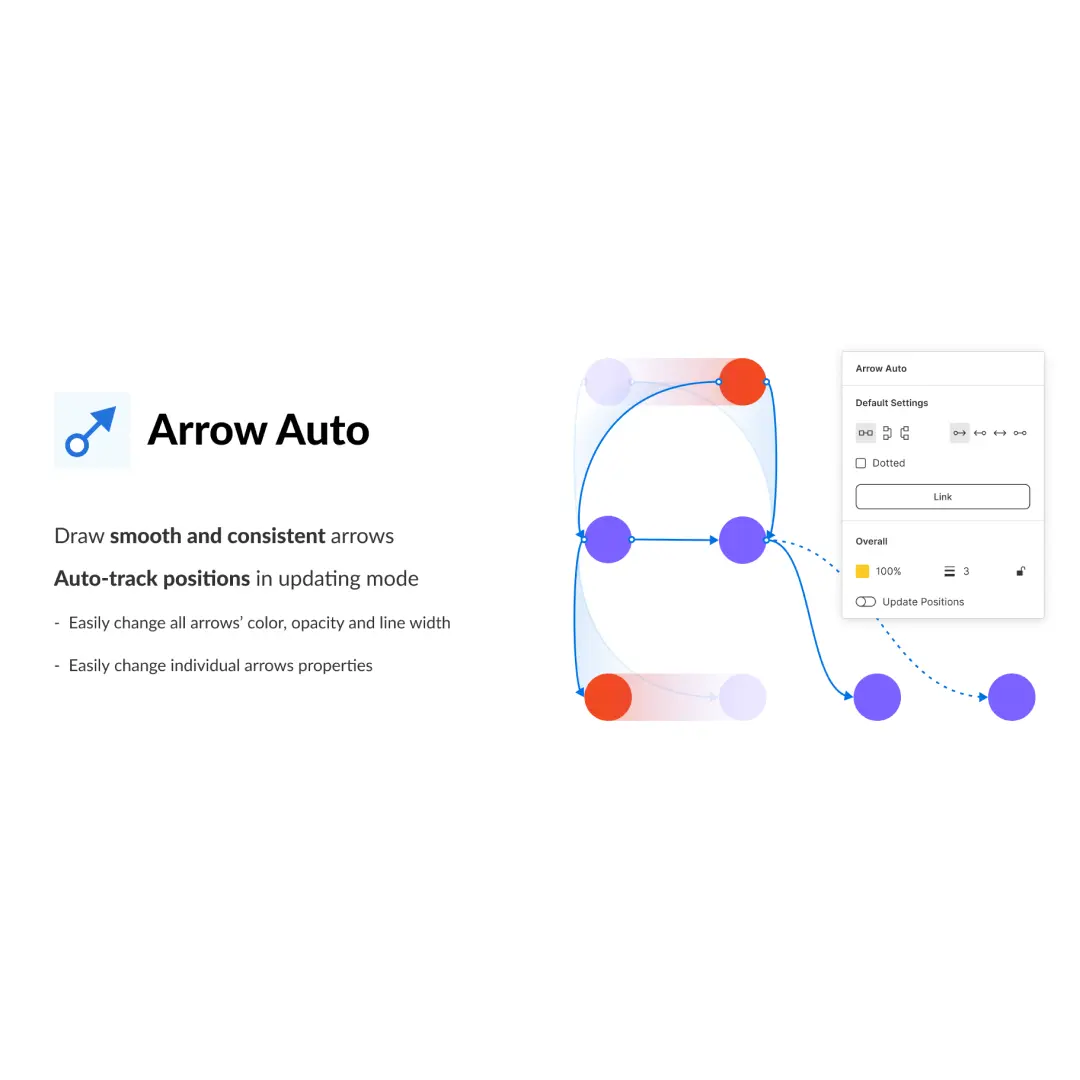
Arrow Auto

The Arrow Auto plugin is similar to autoflow plugin, however, the arrow line has a more organic form. One should never draw arrow lines manually with arrow auto while creating flow diagrams and presentations. The correct way is to select two items and click on the link button. This will automatically draw arrows in your UI.
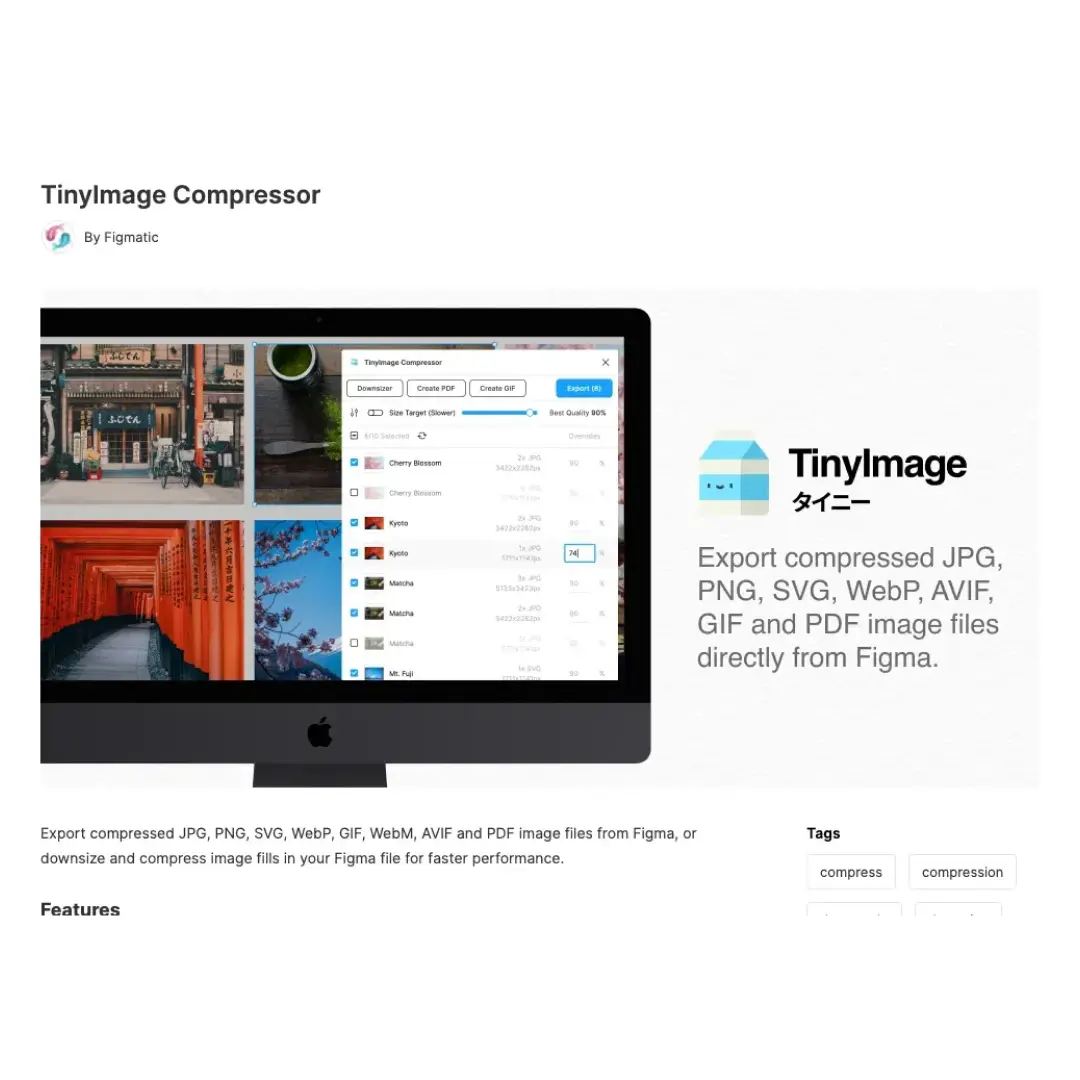
Tiny Image Compressor

This plugin will help you in exporting compressed JPG, PNG, PDF, GIF, and SVG images directly from Figma. It has some amazing features that include creating an animated GIF’s, the setting specific levels of compression for each image, exporting images up to 95% smaller, merging Figma frames into single compressed PDFs and so much more.
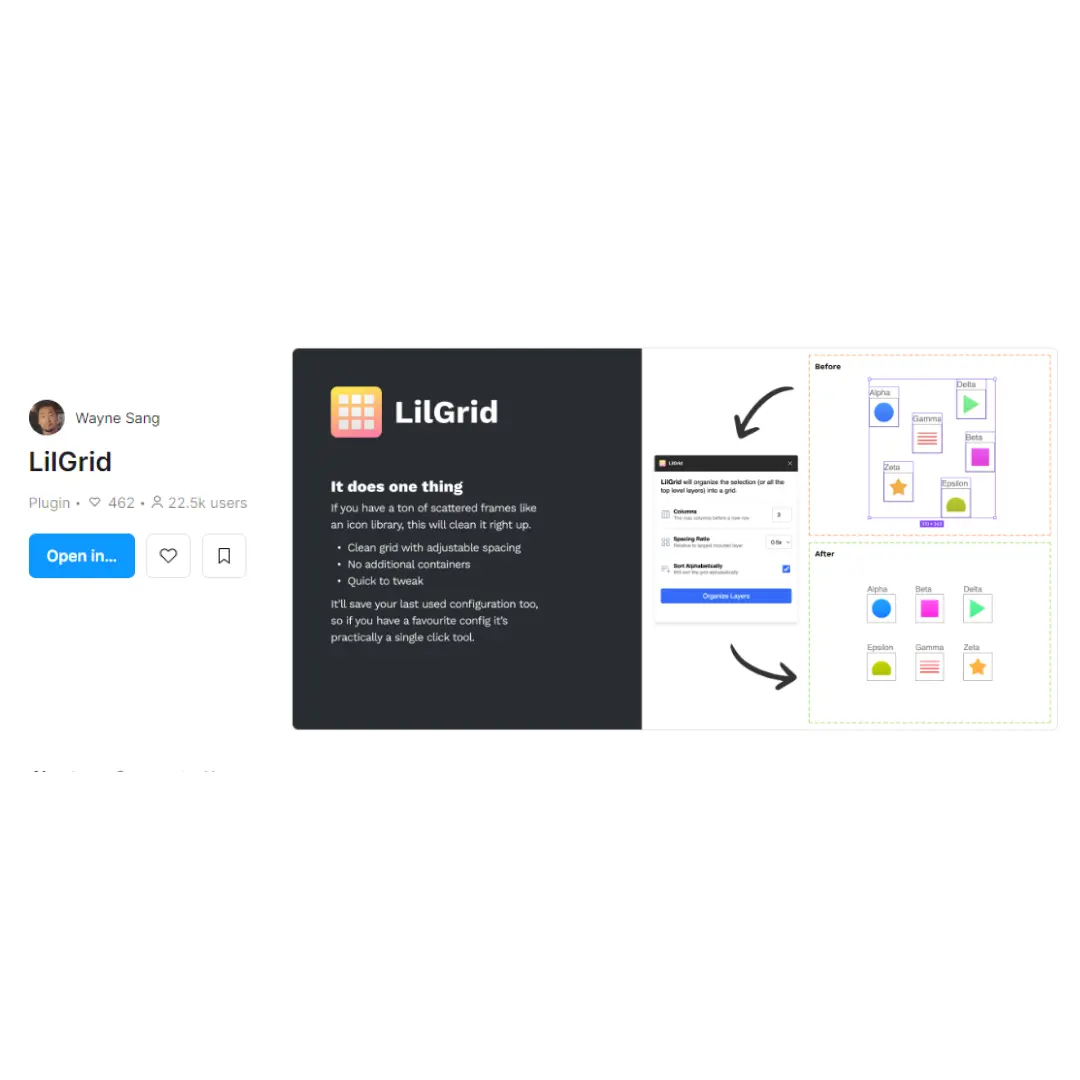
LilGrid

Through this plugin, you can organise the elements in your grid. All you need to do is just set the number of columns and create a well-organized grid. As a Figma user, this plugin is very useful while cleaning up a file for handoff to development.
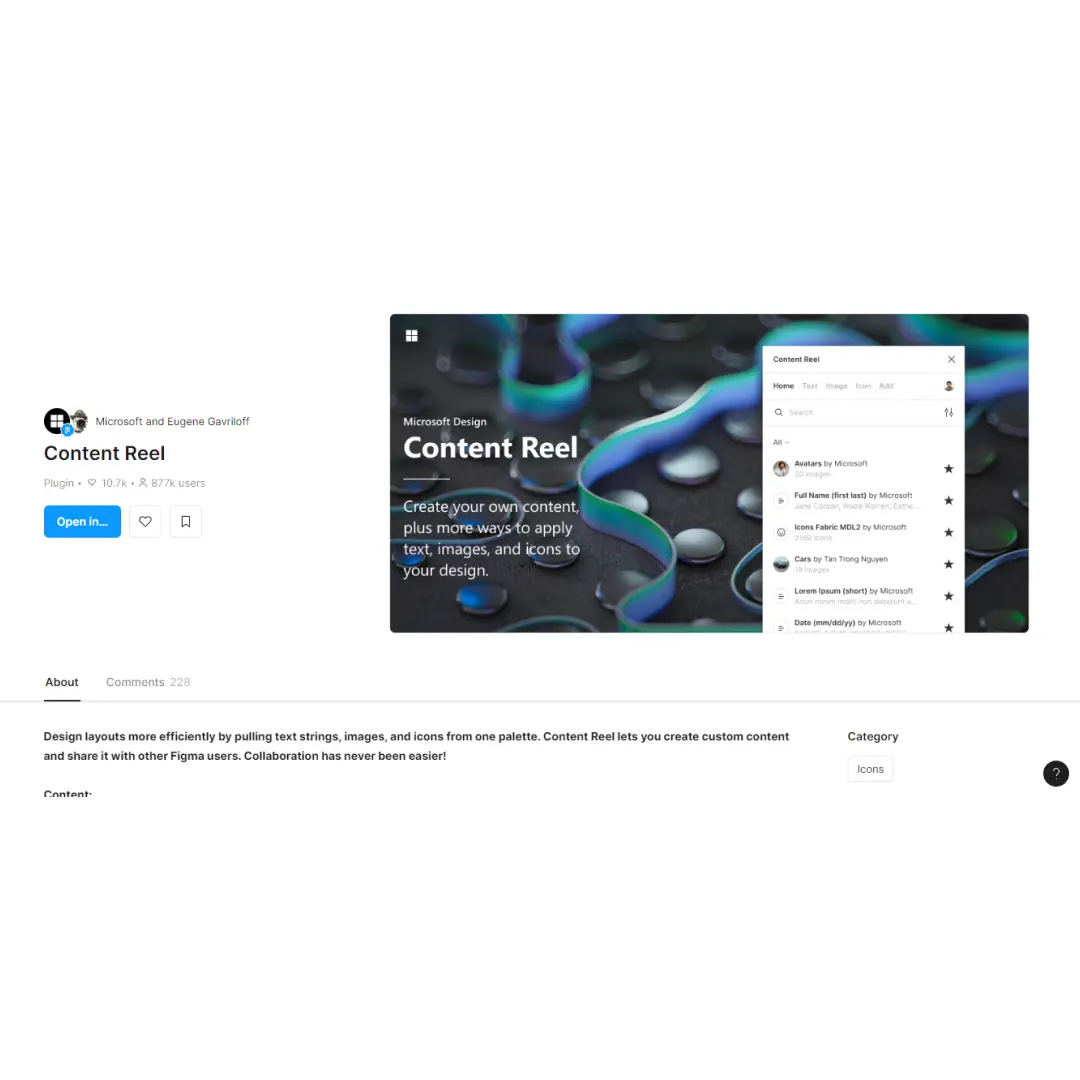
Content Reel

The content reel allows you to pull text strings, icons, as well as images from a palette you have selected. With this plugin, you can browse through the collection of texts, images, and icons stored in the content library and also create your own collection.
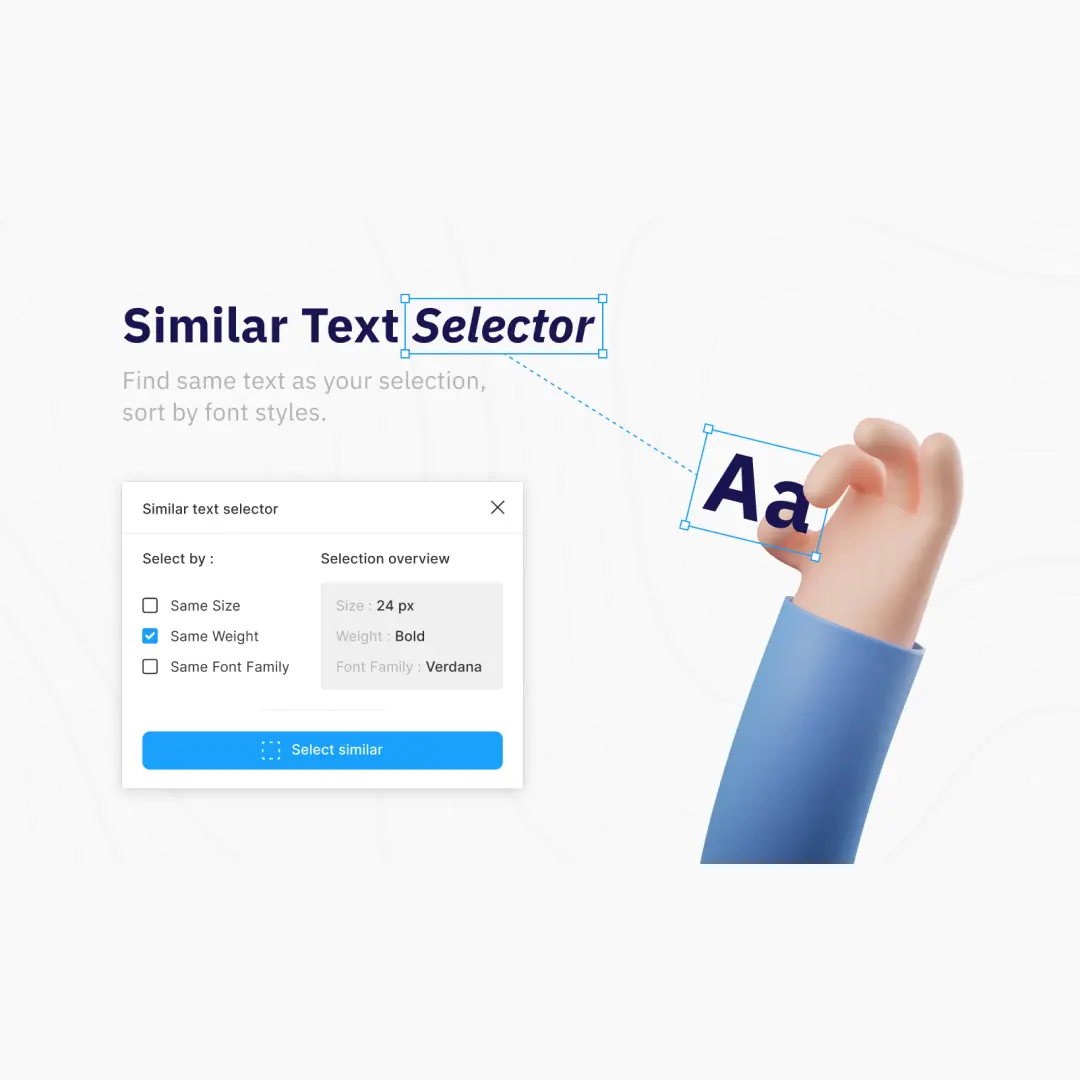
Similayer

This plugin was created especially to improve user’s productivity and speed. Through similayer, you can easily select the desired layers based on name, size, and position. It can be very useful if you are working on someone else’s project where the components are not properly implemented.
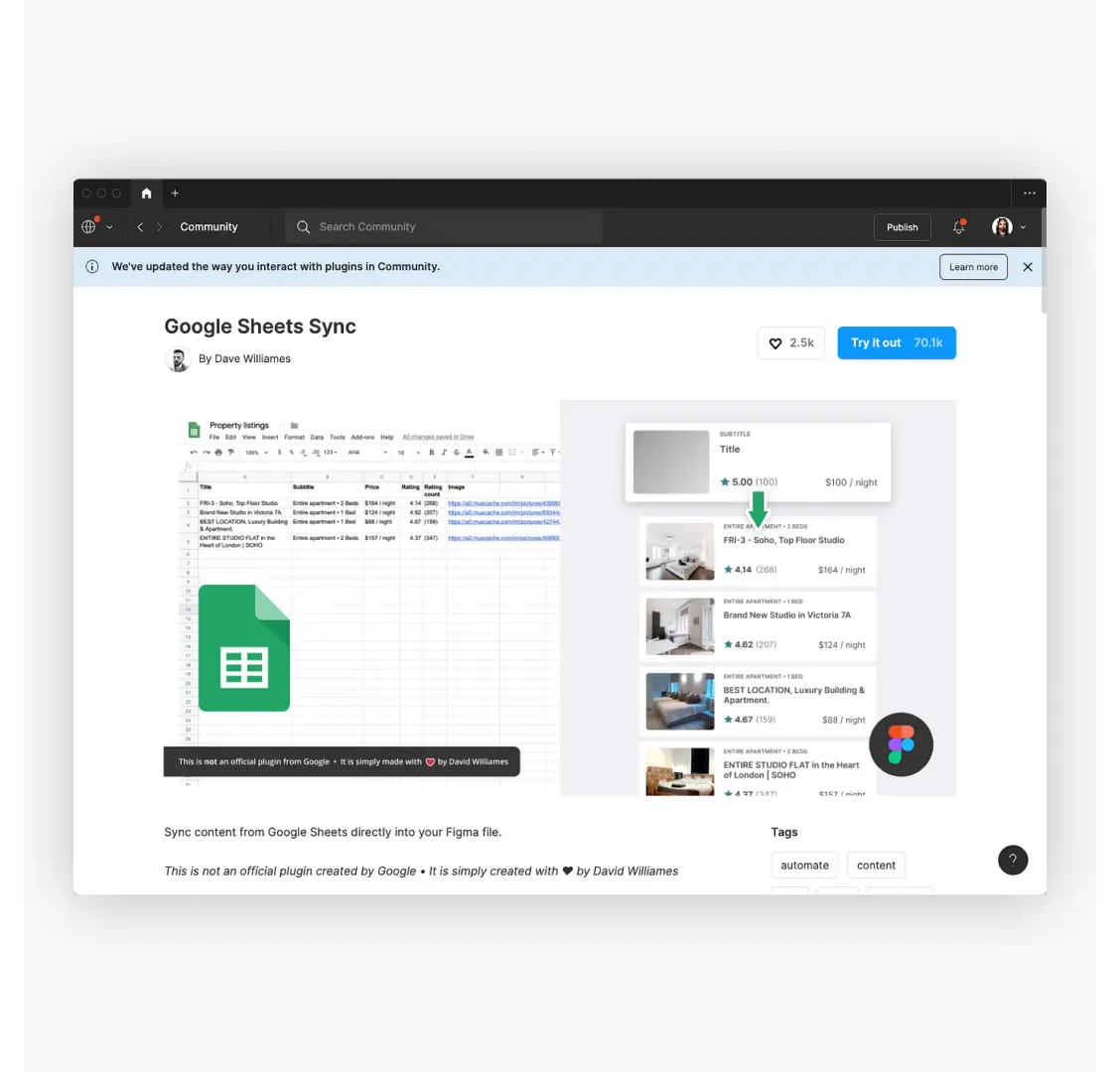
Google Sheets Sync

One needs to add “#” just after the name of the column title in google sheets you want to sync and your work will be done within no time.
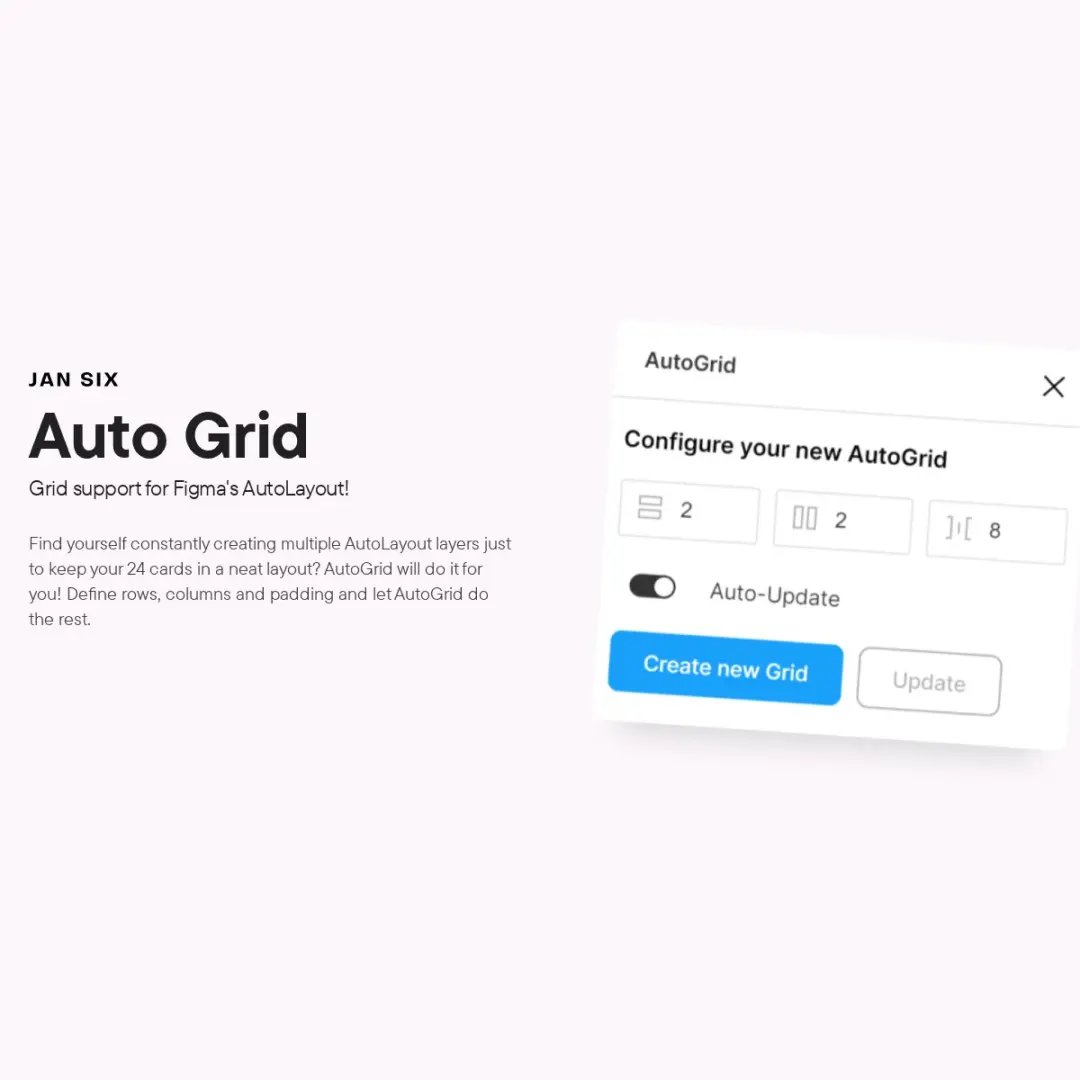
AutoGrid

AutoGrid lets you to create your grid structure by asking you to define the number of rows, columns, and padding. Once you are done, it will clone your root item and fill in the grids. This plugin also has an auto-update option for when an item is removed or updated.
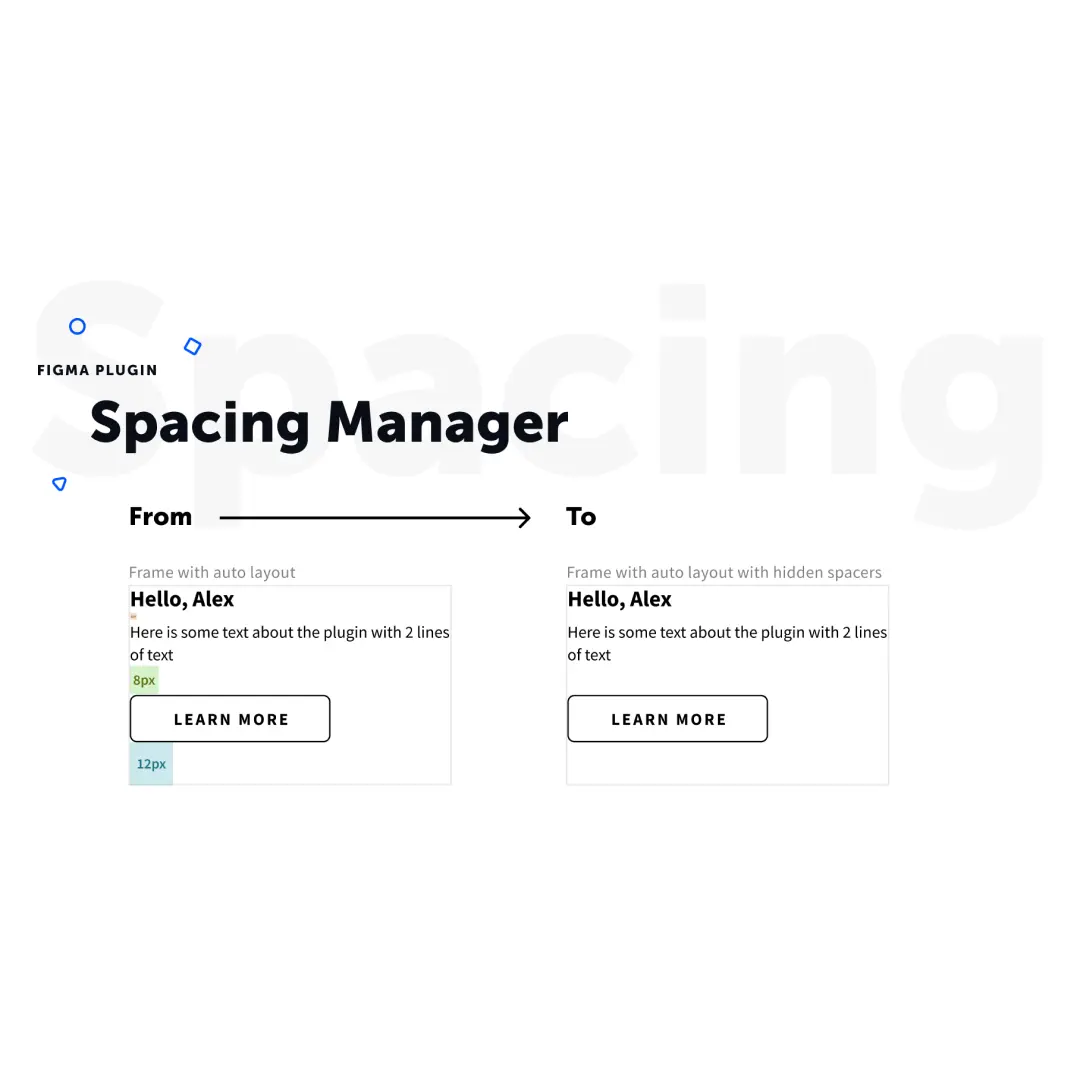
Spacing Manager

The space manager is also installed to save time as through this you can simply turn on the auto layout feature with zero spacing and use “spacers” instead. The spacer library can be downloaded or even created.
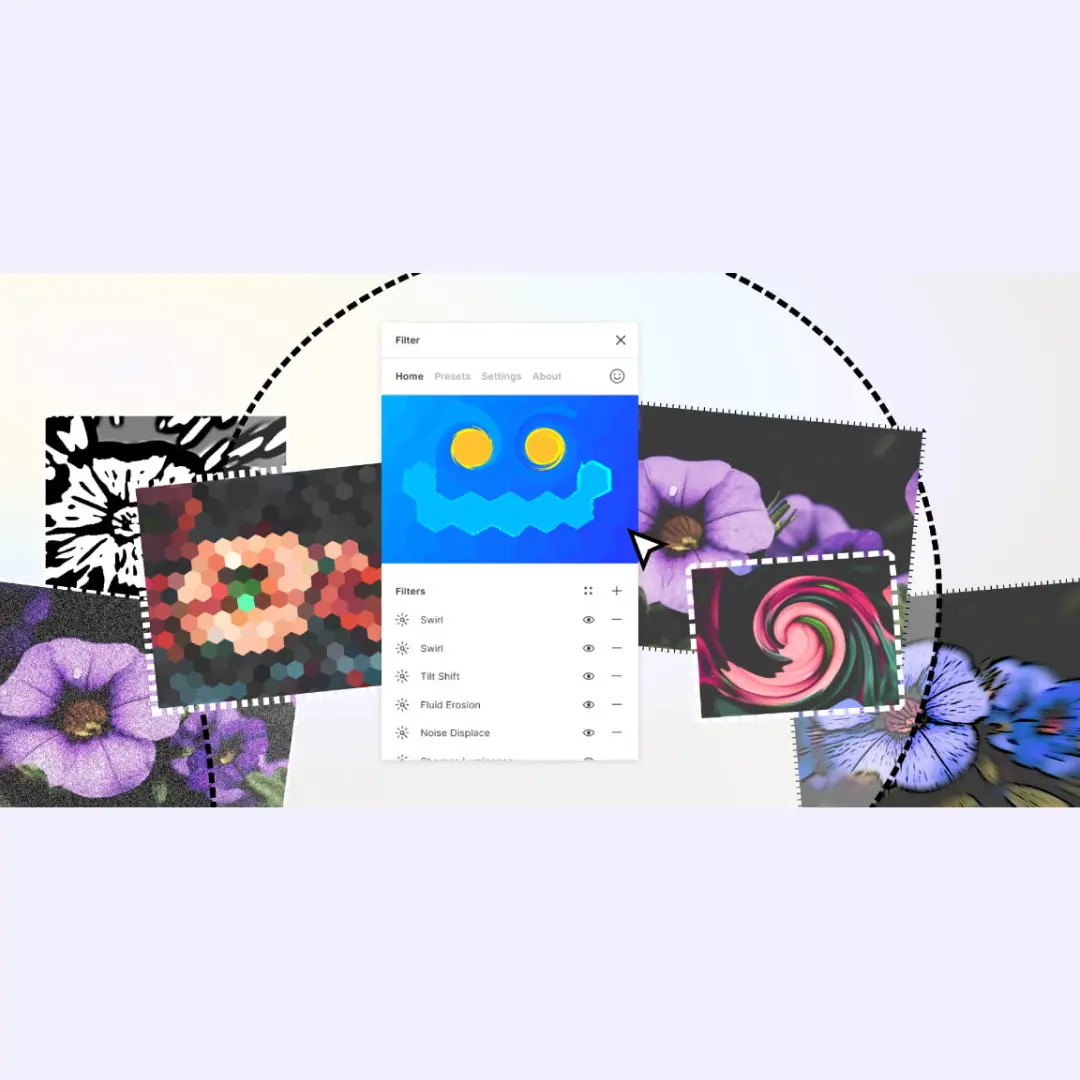
Filter

A filter is one of those plugins that will reduce the need for using other programs like Photoshop to achieve the desired goal. It allows you to apply a customizable filter on any image with just a single click.
All of the above plugins are our go-to and we strongly recommend them if you want to save your precious time and boost your productivity with Figma.